
As a startup, choosing the right technology stack to build your first app is critical. The technology you choose will significantly impact your product’s success and speed of development. One popular option for building mobile apps is Flutter, a UI toolkit developed by Google. This article explores why Flutter is an excellent choice for startups building their first app. We’ll also compare Flutter with other popular frameworks.
What is Flutter?
Flutter is an open-source UI toolkit for building natively-compiled mobile, web, and desktop applications from a single codebase. Developed by Google, Flutter allows developers to build beautiful, fast apps with expressive and flexible designs. Flutter’s core language is Dart, a modern, multi-paradigm language that compiles native code for multiple platforms.
One of the primary benefits of Flutter is its ability to create high-performance apps with a smooth and responsive user interface. Flutter’s architecture and UI elements are customizable and extensible, allowing developers to create visually stunning apps easily.
Testing and Tooling
Testing is essential to software development, and Flutter provides robust testing tools out of the box. Flutter’s widget testing framework allows developers to write tests that simulate user interactions and verify the behavior of the app. Widget tests are fast and provide feedback on app behavior changes. Unlike other toolkits, you don’t need a 3rd party automated testing toolkit to test Flutter UI.
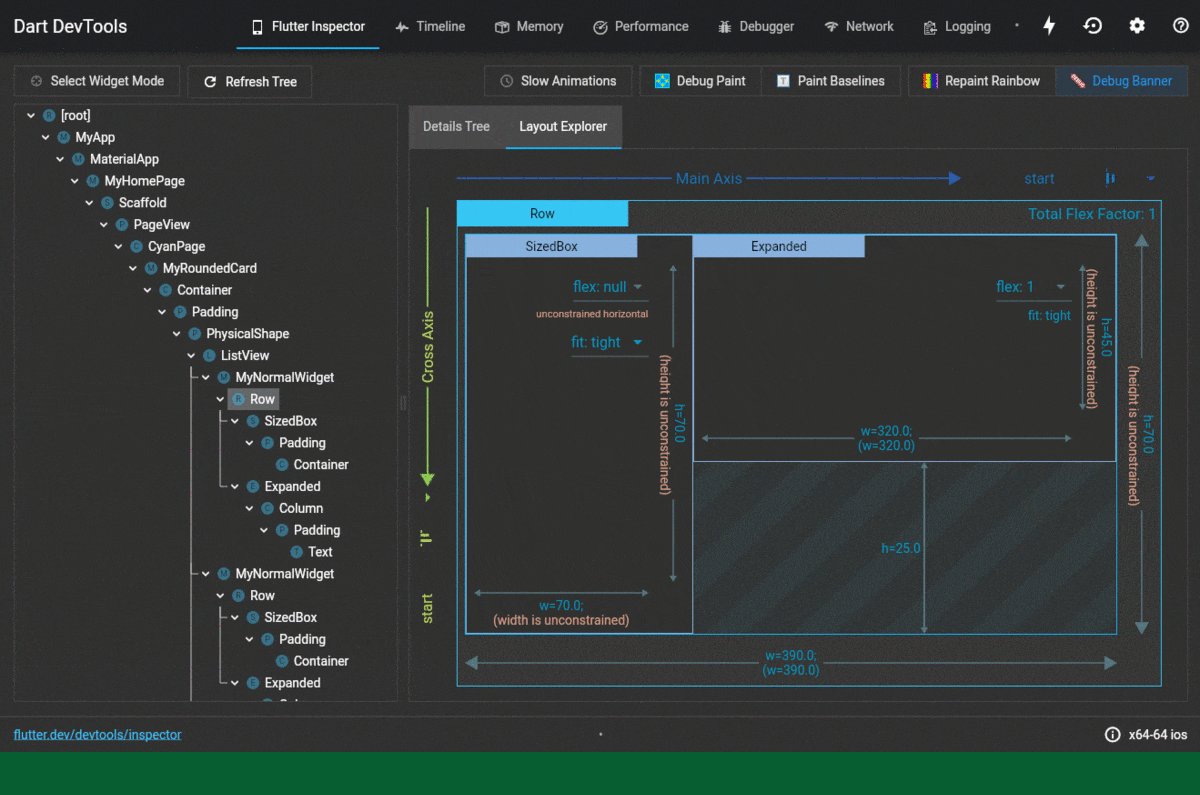
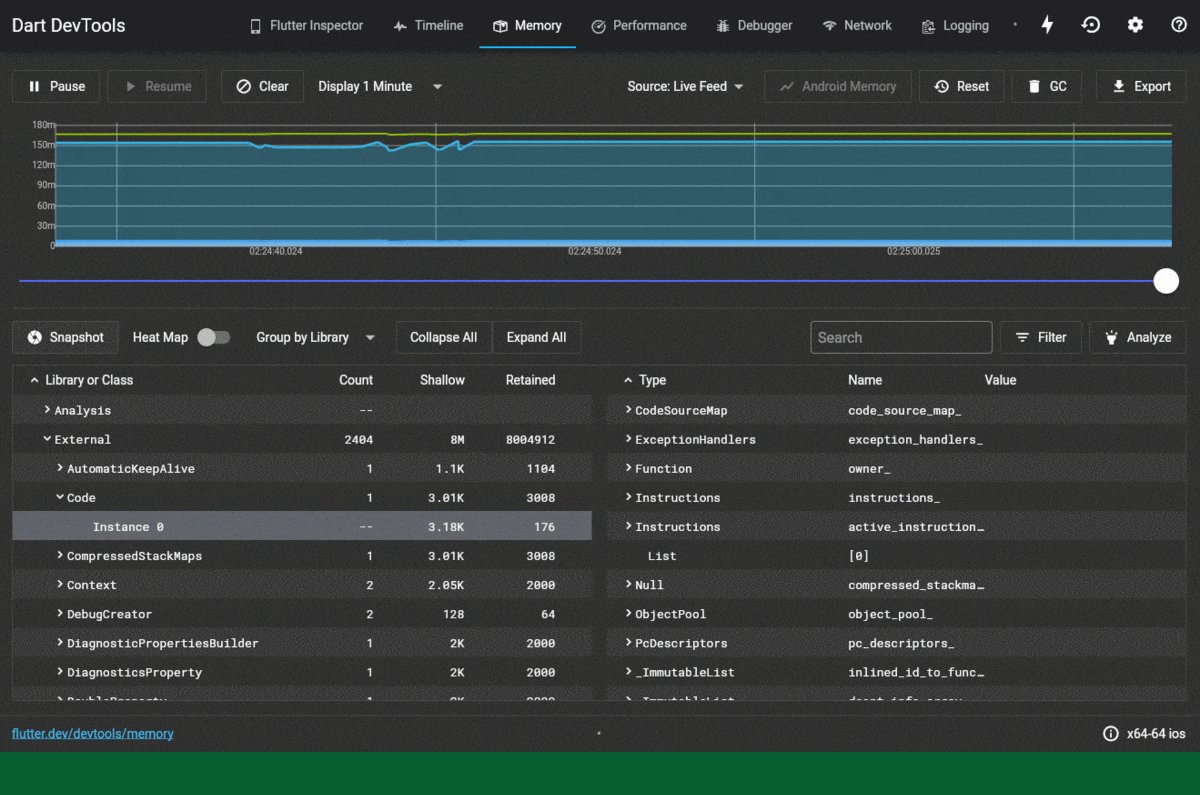
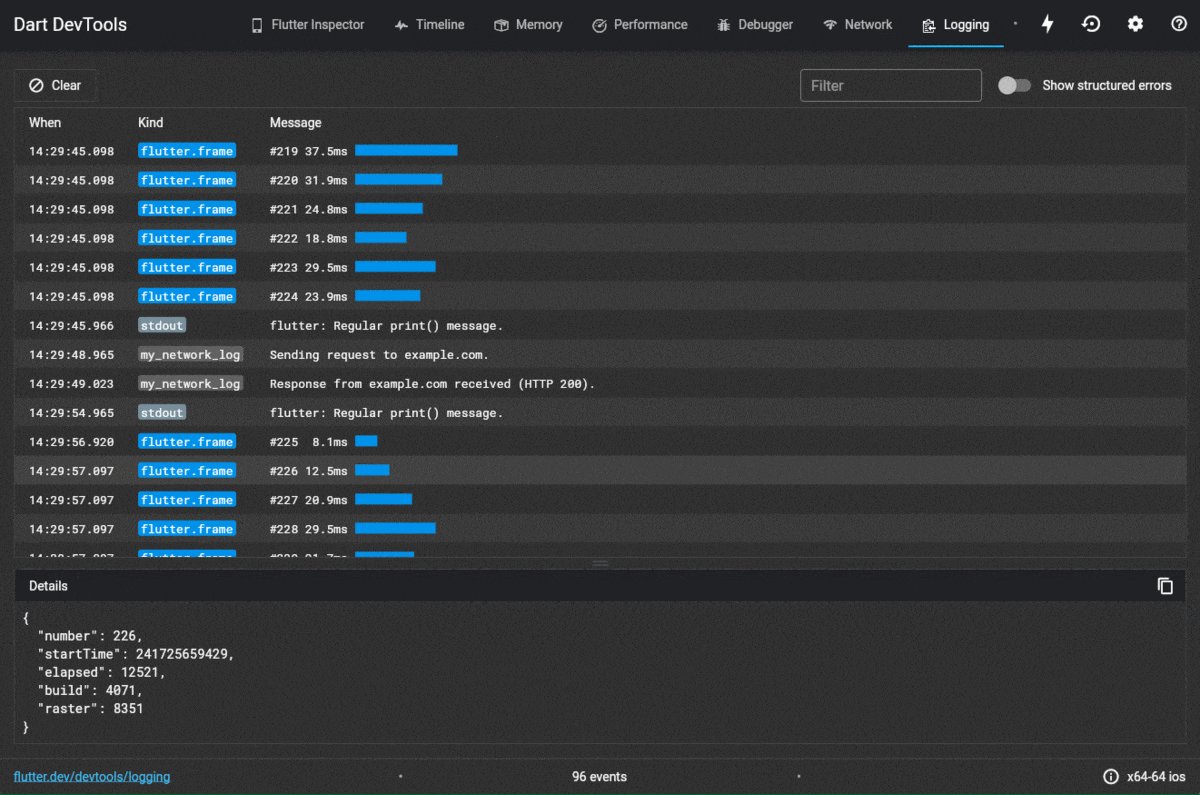
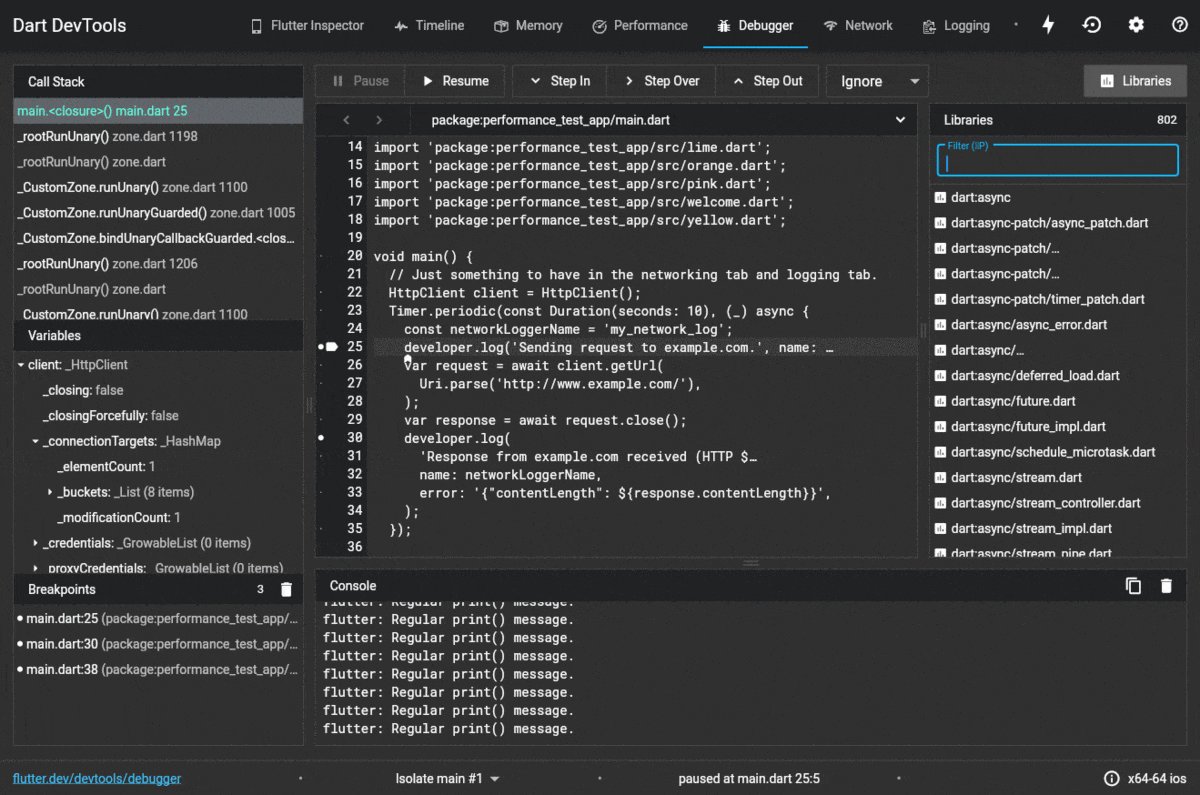
Flutter also has a powerful debugging toolkit called Flutter DevTools, which provides real-time insights into the app’s performance and behavior. DevTools allows developers to inspect the widget tree, view performance metrics, and diagnose issues quickly. It also provides performance profiling tools that help developers optimize their apps for speed and efficiency.
Flutter For Startups
Startups typically operate with limited resources, both in terms of time and money. Flutter’s ability to develop apps quickly and efficiently makes it possible to ideate and iterate quickly. Get your product into the marketplace early and test the waters. Flutter’s robust testing and debugging tools allow startups to ensure that their apps are of high quality before release, reducing the risk of negative reviews or customer complaints. There are several success stories for startups that have leveraged Flutter. You can create impressive, feature-rich apps quickly and easily, and get a competitive edge in their market.
Who’s Using Flutter?
Many large and well-known organizations are using Flutter. Take a look at the Flutter Showcase. Corporate giants like Google, BMW, Alibaba, ByteDance, eBay, Tencent, Toyota and many more are already using Flutter. This proves that Flutter is a mature and stable technology that you can use to build large-scale, enterprise-grade apps.
Benefits of Flutter and Comparisons
Fast Development: Flutter’s hot reload feature lets developers see changes to their code instantly, speeding up the development process. This feature allows developers to make changes to the code and see the results immediately without waiting for a full build cycle.
Single Codebase: Flutter allows developers to build natively compiled apps for multiple platforms from a single codebase. This means developers can write code once and deploy it on iOS, Android, and other platforms.
Customizable UI: Flutter’s widgets are highly customizable and flexible, allowing developers to create visually stunning and unique app designs easily.
Let’s take an example to compare React Native with Flutter. Let’s say we want a linear gradient background. We may need a 3rd part library react-native-linear-gradient. We’re using the LinearGradient component. We also need to add styles to achieve the desired look. This is from the react-native-linear-gradient GitHub page.
import LinearGradient from 'react-native-linear-gradient';
// Within your render function
<LinearGradient colors={['#4c669f', '#3b5998', '#192f6a']} style={styles.linearGradient}>
<Text style={styles.buttonText}>
Sign in with Facebook
</Text>
</LinearGradient>
// Later on in your styles..
var styles = StyleSheet.create({
linearGradient: {
flex: 1,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
buttonText: {
fontSize: 18,
fontFamily: 'Gill Sans',
textAlign: 'center',
margin: 10,
color: '#ffffff',
backgroundColor: 'transparent',
},
});
In contrast, Flutter provides customizable widgets out-of-the-box. We can add a gradient to MaterialButton like this example:
import 'package:flutter/material.dart';
class GradientButton extends StatelessWidget {
const GradientButton({Key? key, required this.title, required this.onPressed})
: super(key: key);
final String title;
final VoidCallback onPressed;
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
gradient: const LinearGradient(
colors: [Colors.red, Colors.orange, Colors.yellow],
stops: [0, 0.5, 1],
),
),
child: MaterialButton(
onPressed: onPressed,
textColor: Colors.white,
color: Colors.transparent,
elevation: 0,
padding: const EdgeInsets.symmetric(vertical: 12, horizontal: 24),
child: Text(title),
),
);
}
}
High Performance: Flutter creates high-performance apps with smooth and responsive user interfaces. Flutter’s GPU-accelerated rendering engine enables developers to create beautiful animations and transitions. Most performance benchmark comparisons show Flutter leading the way in performance when we compare it to its nearest competitor React Native. Here is a blog post that compares performance. The Impeller Engine promises to bring even better rendering performance.
Access to Native APIs: Flutter allows developers to access native APIs on iOS, Android, and other platforms, which provides seamless integration with platform-specific features. This is not always possible with React Native, which can require extensive configuration to access native APIs. Platform Channels allow for bi-directional communication between Dart and native code, whereas React Native’s bridge is unidirectional.
DevTools: Flutter’s development tools are completely free and top of the range. You can use them with your team’s favorite IDE to inspect CPU usage, animation jank, memory usage and everything else that developer’s need to know about.

Conclusion
It’s essential to choose a technology stack that can help you build high-performance apps quickly and efficiently. Flutter is an excellent choice for startups building their first app because it offers customizable UI, a single codebase, high performance, and a development experience that your team will love. With Flutter, you can build visually stunning apps with expressive and flexible designs that are responsive and smooth. Moreover, Flutter’s robust testing tools and powerful debugging toolkit make it easier for developers to test and optimize their apps for speed and efficiency. So, if you’re a startup looking to build your first app, Flutter is definitely worth considering.
